La galerie CSS

La galerie CSSConsultez tous les outils
Nombre d´outils : 7, dernière mise à jour : 29 juin 2013
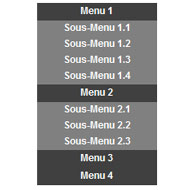
Menu vertical qui se déroule vers le bas sur le clic d'un élément et ne se referme que sur le clic de cet élément.





On peut différencier les éléments qui se déroulent des éléments qui ne se déroulent pas en ajoutant une nouvelle classe aux éléments qui se déroulent et en leut mettant une petite flèche, par exemple, en image de fond.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.
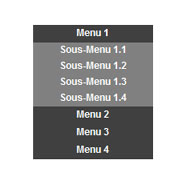
Menu vertical qui se déroule vers le bas sur le clic d'un élément et n'affiche que ses sous-éléments.





Sur le clic de chaque élément, tous les sous-menus se masquent pour ne laisser visible que le sous-menu correspondant au menu cliqué. Pour cela on fait une boucle en JavaScript qui prend comme condition d'arrêt le nombre de sous-menus que vous avez (dans l'exemple il est de 4).
On peut également différencier les éléments qui se déroulent des éléments qui ne se déroulent pas en ajoutant une nouvelle classe aux éléments qui se déroulent et en leut mettant une petite flèche, par exemple, en image de fond.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.
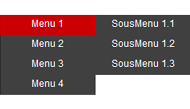
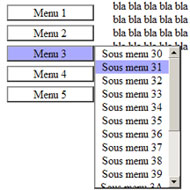
Menu vertical se déroulant horizontalement sur un niveau au passage de la souris.





Lorsque l'on passe la souris sur un élément du menu, se déroule le sous-menu correspondant sur la droite. On peut différencier les éléments qui se déroulent des éléments qui ne se déroulent pas en ajoutant une nouvelle classe aux éléments qui se déroulent et en leur mettant une petite flèche, par exemple, en image de fond.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.
Menu vertical se déroulant horizontalement sur un niveau au passage de la souris.


Ce menu est construit avec des div et des balises a (pour les liens vers les autres pages du site).
On utilise le JavaScript pour l'ouverture et la fermeture des sous-menus (qui sont limités à un niveau) ainsi que pour la coloration des différents éléments parcourus.
Les éléments qui constituent le menu ont des identifiants comme tel : MenuX pour un bloc menu, MenuXTitre pour l'intitulé d'un menu et MenuXItem pour les items d'un menu, où X est un numérique.
On remarquera dans le code JS un timer (il a été fixé à 1 seconde dans la source). Il a plusieurs rôles :
- Sous certaines conditions : prolonger l'affichage du sous-menu après le départ de la souris.
- Mais surtout éviter la propagation des évènements onmouseover et onmouseout sur les div enfants... et donc éviter des ouvertures/fermetures intempestives des sous-menus.
Le calcul de la position horizontale des sous-menus se fait en JavaScript et n'est utile que pour Firefox.
Valide XHTML 1.0 Strict et CSS 2.1.
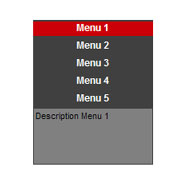
Menu vertical qui affiche une description dans un encart lorsque l'on passe la souris sur le menu.





Le passage de la souris sur le menu fait s'afficher une courte description définie par vous-même du contenu de la page vers laquelle pointe le lien. Cette description est le paramètre d'une fonction JavaScript. Pour y faire un retour à la ligne, il suffit de rajouter un <br /> à l'endroit où vous voulez qu'il apparaisse. Par extension, on peut rajouter tous types de balises dans cette description pour mettre en forme le texte. Attention tout de même de bien échapper les guillemets et les apostrophes dans le cas où vous en avez dans votre texte. Bien entendu la meilleure mise en forme reste avant tout par le CSS.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.
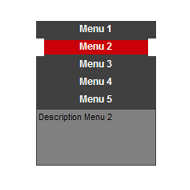
Menu vertical qui affiche une description dans un encart lorsque l'on passe la souris sur le menu avec effet rajouté.





Le passage de la souris sur le menu fait s'afficher une courte description définie par vous-même du contenu de la page vers laquelle pointe le lien et la taille de l'élément se réduit pour donner un effet au menu. Cette description est le paramètre d'une fonction JavaScript. Pour y faire un retour à la ligne, il suffit de rajouter un <br /> à l'endroit où vous voulez qu'il apparaisse. Par extension, on peut rajouter tous types de balises dans cette description pour mettre en forme le texte. Attention tout de même de bien échapper les guillemets et les apostrophes dans le cas où vous en avez dans votre texte. Bien entendu la meilleure mise en forme reste avant tout par le CSS.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.
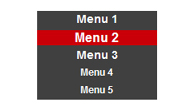
Menu vertical avec effet de vagues au passage de la souris.





Au passage de la souris sur menu, le texte de l'élément pointé s'agrandit, ainsi que ses éléments adajcents pour faire apparaître un effet de vague lorsque l'on se déplace d'élément en élément du menu.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Ce menu utilise du JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.