La galerie CSS

La galerie CSSConsultez tous les outils
Nombre d´outils : 1, dernière mise à jour : 29 juin 2013
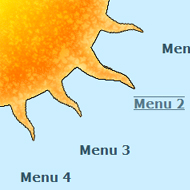
Menu à un niveau en taille fixe (pixel) sans JavaScript et avec une seule image.





Le fait que ce menu n'utilise qu'une image supprime les temps de latence pour les effets de survol des liens.
Si les liens de votre menu renvoient sur la page courante, un cadre peut apparaitre autour des liens quand vous cliquez dessus. Si c'est le cas, cela signifie que votre navigateur ne reconnaît pas la règle CSS outline. Un contournement reste possible avec JavaScript (onfocus="this.blur();" appliqué aux liens du menu).
Le principe de ce menu est de créer une image qui contienne les différents états de votre menu. Un état normal quand le menu n'est pas survolé par la souris et un état par lien survolé. On peut choisir l'état à afficher en définissant la propriété CSS background-position. Cette même image est appliqué en tant que fond de l'élément conteneur du menu et en tant que fond des liens survolés. Chaque lien est placé de manière absolue. Au survol, le lien est replacé en haut à gauche du conteneur et un padding (correspondant aux coordonnées du lien non survolé) permet de conserver la position du texte. De plus, le positionnement de l'image de fond du lien est modifié grâce à CSS ce qui permet de superposer la partie de l'image concernant le lien survolé à cette même image définie pour le conteneur du menu. Un lien survolé a un z-index inférieur aux liens non-survolés, ce qui laisse ces derniers accessibles à la souris.
Un format d'image gérant la transparence (gif ou png) est conseillé, ainsi, vous pouvez vous contenter de ne dessiner que les parties qui changent lors d'un survol (l'impact sur le poids de l'image n'est pas négligeable).
Valide XHTML 1.0 Strict et CSS 2.1.