La galerie CSS

La galerie CSSConsultez tous les outils
Nombre d´outils : 6, dernière mise à jour : 29 juin 2013
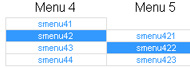
Menu horizontal qui déroule des sous-menus vers le bas au passage de la souris sur un élément.





Menu conçu à base de div et de listes.
Il utilise, en plus de cela, du JavaScript pour l'ouverture des sous-menus et pour la coloration des éléments parcourus.
Un sous-menu se referme lorsque la souris sort de ce dernier.
Lorsque la souris se trouve dans un sous-menus, le menu parent
ainsi que ce sous-menu sont surlignés.
Il est possible de créer d'autres niveaux de menus qui se déroulent également vers le bas mais il faut prendre en compte les menus les plus à droite pour qu'ils ne sortent pas de la largeur du menu (ceci est géré, il y a un exemple dans le menu présent puisque le menu 5 ouvre ses sous-menus à gauche tandis que les autres menus les ouvrent à droite.
Valide XHTML 1.0 Transitionnal et CSS 2.1.
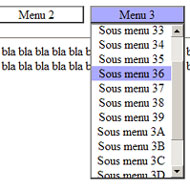
Menu horizontal déroulant vers le bas.




Ce menu est construit avec des div et des balises a (pour les liens vers les autres pages du site).
On utilise le JavaScript pour l'ouverture et la fermeture des sous-menus (qui sont limités à un niveau) ainsi que pour la coloration des différents éléments parcourus.
Les éléments qui constituent le menu ont des identifiants comme tel : MenuX pour un bloc menu, MenuXTitre pour l'intitulé d'un menu et MenuXItem pour les items d'un menu, où X est un numérique.
On remarquera dans le code JS un timer (il a été fixé à 1
seconde dans la source). Il a plusieurs rôles :
- Sous certaines conditions : prolonger l'affichage du sous-menu
après le départ de la souris.
- Mais surtout éviter la propagation des évènements onmouseover
et onmouseout sur les div enfants... et donc éviter des
ouvertures/fermetures intempestives des sous-menus.
Valide XHTML 1.1 et CSS 2.1.
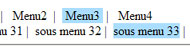
Menu horizontal déroulant horizontalement





Les sous-menus apparaîssent horizontalement après le survol
d'un titre du menu.
Les titres sont encadrés par des balises span et contenus dans
le div id="menu".
Ce menu utilise des balises div pour chaque bloc de sous-menus
et des balises de liens (<a href="...">) pour chaque item.
Les sous-menus sont limités à 1 niveau.
Le JavaScript est utilisé pour la gestion des évènements onmouseover et onmouseout sur chacun des éléments (avec l'utilisation d'un timer fixé à 1 seconde).
Valide XHTML 1.1 et CSS 2.1.
Menu horizontal avec effet d'onglets qui changent de couleur au passage de la souris.





Ce menu possède une seule image dont la position est modifiée
en fonction de l'événement déclanché (link, hover). Par un jeu
d'identifiant, l'onglet de la page sur laquelle on se trouve
se différencie des autres.
Si vous voulez obtenir un résultat optimal, couplez ce menu
d'un langage serveur qui détectera la page sur laquelle vous
vous trouvez et lui appliquera le bon style en fonction. De
ce fait vous n'aurez pas à répéter le menu sur chacune de vos
pages.
Ce menu a été conçu intégralement en div et non par l'intermédiaire de listes pour éviter au maximum les différences d'interprétations de celles-ci par les navigateurs, ce qui fait qu'on arrive à un résultat optimal sur la plupart des navigateurs.
Le centrage vertical du texte dans chacun des éléments se fait au pixel près avec la propriété CSS padding-top. A savoir qu'en XHTML 1.0 Strict, le padding s'ajoute à la taille de l'élément sur lequel il est mis, donc pour avoir un div de 20px de hauteur, on lui met 18px avec la propriété height et 2px avec la propriété padding-top.
Valide XHTML 1.0 Strict et CSS 2.1.
Menu horizontal avec effet d'onglets qui changent de couleur au passage de la souris.




Pour un onglet normal, on le rend flottant sur la gauche. Les éléments ne seront donc plus les uns en dessous des autres, mais accolés les uns aux autres sur une ligne.
Pour l'onglet actif, on écrase la bordure définie dans le ul#tabnav par une bordure blanche, mais uniquement au niveau de l'onglet. On change aussi la couleur de fond.
On force l'empilement aussi par la gauche, mais surtout on fait un affichage block ce qui permet de cliquer partout dans l'onglet pour activer le lien.
Petit effet pour changer la couleur de fond en passant la souris sur un onglet.
Valide XHTML 1.0 Strict et CSS 2.1.
Menu horizontal avec effet d'onglets qui changent de couleur au passage de la souris.




Le choix pour mettre en ligne les éléments repose ici sur une combinaison d'affichage inline pour les éléments li et du float: left; sur les liens.
Dan choisit aussi de forcer la hauteur de chaque élément line-height: 14px; pour des questions de rendu dans les différents navigateurs.
Ce menu n'utilise pas de JavaScript.
Valide XHTML 1.0 Strict et CSS 2.1.