La galerie CSS

La galerie CSS > Divers
Derničre mise ŕ jour : 11/07/2009 - 11 sources
- Barres de navigation / Menus horizontaux
- Menus ŕ onglets
- Menus verticaux
- Menus fantaisistes
- Modčles de mise en page
- Formulaires
- Divers

Barre de progression animée
Auteur :
Alen Grakalic
Description :
Une barre de progression animée utilisant que du CSS
Compatibilité :







Liens
Prévisualisation et téléchargement :

Boutons redimensionnables
Auteur :
Alen Grakalic
Description :
L'objectif est de créer un bouton attractif pouvant gérer des tailles variables
afin de ne pas avoir ŕ faire de modifications ultérieures.
Compatibilité :







Liens
Prévisualisation et téléchargement :

Dégradé de texte
Auteur :
Alen Grakalic
Description :
Le dégradé de texte est une simple astuce CSS qui vous permet d'améliorer l'apparence
de votre site en plaçant des dégradés sur les polices des titres en n'utilisant rien
d'autre que le CSS et une image PNG.
Compatibilité :







Liens
Prévisualisation :

Galerie d'images
Auteur :
Alen Grakalic
Description :
Une galerie entičrement en CSS qui affiche l'image survolée
par la souris
Compatibilité :







Prévisualisation et téléchargement :

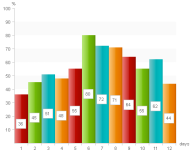
Histogramme CSS
Auteur :
Alen Grakalic
Description :
La visualisation de données est réalisée le plus souvent par des applications flash ou avec
l'aide de certains langages de programmation. Ces solutions sont-elles le seul moyen de présenter,
disons un simple graphique de données ? Et si on essayait rien qu'avec du bon vieux CSS ?
Compatibilité :







Liens
Prévisualisation et téléchargement :
Icône de chargement
Auteur :
DynamiX Web Design
Description :
Imaginons que vous ayez une grande image (ou plusieurs) sur une page en particulier et que vous
vouliez que les visiteurs sachent que l'image est en cours de chargement. Vous pouvez utiliser
un peu de JavaScript pour intégrer une image d'attente pour toutes les images qui n'ont pas encore
été chargées. Mais, ŕ moins que vous n'en ayez une tonne sur la męme page, nous avons une méthode
beaucoup plus simple (et plus propre) pour réaliser la męme chose.
Compatibilité :







Liens
Prévisualisation :
Iconize
Auteur :
Alexander Kaiser
Description :
Les liens sont cools, mais parfois nous ne savons pas ŕ quoi
ils correspondent.
Avec cette petite technique CSS un utilisateur peut identifier
le lien grâce ŕ son icône.
Compatibilité :







Prévisualisation et téléchargement :

Liste de texte survolable et cliquable
Auteur :
Sam Rayner
Description :
Une technique émerge de plus en plus du net, c'est la création d'une liste, ayant un contenu plus
que conséquent, survolable en utilisant des balises a. En voici un exemple grâce ŕ cette source.
Compatibilité :







Liens
Prévisualisation :

Vignettes redimensionnables
Auteur :
Alen Grakalic
Description :
Il nous arrive parfois de ne pas avoir suffisamment d'espace pour intégrer des vignettes de grande
taille et pourtant on souhaite éviter les petites images ŕ peine reconnaissables. En utilisant
cette astuce on peut modifier les dimensions de base de la vignette, pour l'afficher en grand
au survol de la souris.
Compatibilité :







Liens
Prévisualisation :



